HTML 編輯器-1.3HTML 基礎(chǔ)教程
閱讀 ?·? 發(fā)布日期 2019-06-29 09:19 ?·? admin使用 Notepad 或 TextEdit 來(lái)編寫 HTML
可以使用專業(yè)的 HTML 編輯器來(lái)編輯 HTML:
- Adobe Dreamweaver
- Microsoft Expression Web
- CoffeeCup HTML Editor
不過(guò),我們同時(shí)推薦使用文本編輯器來(lái)學(xué)習(xí) HTML,比如 Notepad (PC) 或 TextEdit (Mac)。我們相信,使用一款簡(jiǎn)單的文本編輯器是學(xué)習(xí) HTML 的好方法。
通過(guò)記事本,依照以下四步來(lái)創(chuàng)建您的第一張網(wǎng)頁(yè)。
步驟一:?jiǎn)?dòng)記事本
如何啟動(dòng)記事本:
開始
所有程序
附件
記事本
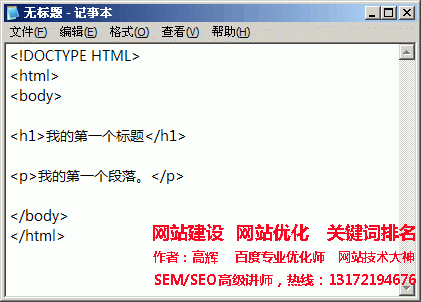
步驟二:用記事本來(lái)編輯 HTML
在記事本中鍵入 HTML 代碼:

步驟三:保存 HTML
在記事本的文件菜單選擇“另存為”。
當(dāng)您保存 HTML 文件時(shí),既可以使用 .htm 也可以使用 .html 擴(kuò)展名。兩者沒(méi)有區(qū)別,完全根據(jù)您的喜好。
在一個(gè)容易記憶的文件夾中保存這個(gè)文件,比如 w3school。
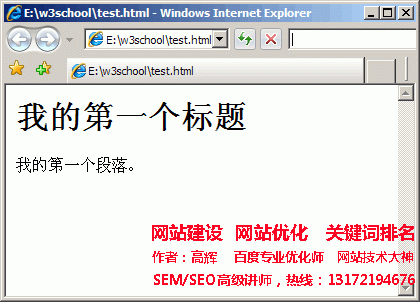
步驟四:在瀏覽器中運(yùn)行這個(gè) HTML 文件
啟動(dòng)您的瀏覽器,然后選擇“文件”菜單的“打開文件”命令,或者直接在文件夾中雙擊您的 HTML 文件。
結(jié)果應(yīng)該類似這樣:

為您推薦
-
襯塑管網(wǎng)站建設(shè)_網(wǎng)頁(yè)定制制作與開發(fā) 2020-01-12
-
保溫管網(wǎng)站建設(shè)_網(wǎng)頁(yè)定制制作與開發(fā) 2020-01-12
-
玻璃管網(wǎng)站建設(shè)_網(wǎng)頁(yè)定制制作與開發(fā) 2020-01-12
-
鍍鋅方矩管網(wǎng)站建設(shè)_網(wǎng)頁(yè)定制制作與 2020-01-12
-
PVC管材網(wǎng)站建設(shè)_網(wǎng)頁(yè)定制制作與開發(fā) 2020-01-12


