制作網(wǎng)站時圖片如何處理?
閱讀 ?·? 發(fā)布日期 2020-07-22 08:18 ?·? admin首先大家要知道,網(wǎng)上瀏覽頁面要美還要訪問速度快,這是一般建設網(wǎng)站所追求的,這樣圖片處理就尤為重要了,圖片不同于文字,像素越大圖片就越大,訪問加載就非常慢,訪問一慢瀏覽者就沒有看下去的心情了,網(wǎng)站建設-光輝建站【curryupcaters.com】.品牌網(wǎng)站建設公司-專業(yè)從事網(wǎng)站建設,企業(yè)營銷型網(wǎng)站建設,網(wǎng)站制作,網(wǎng)站改版,手機網(wǎng)站制作,微站建設,網(wǎng)站優(yōu)化,網(wǎng)站推廣的光輝建站工作室
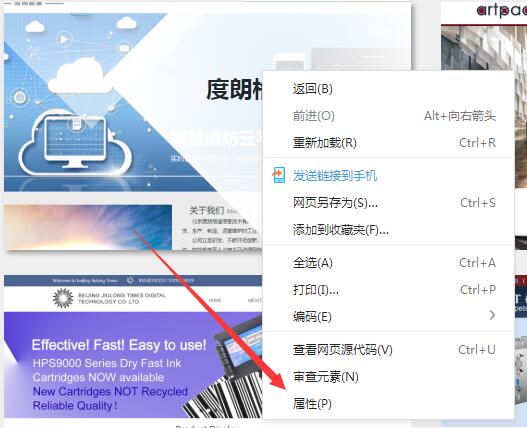
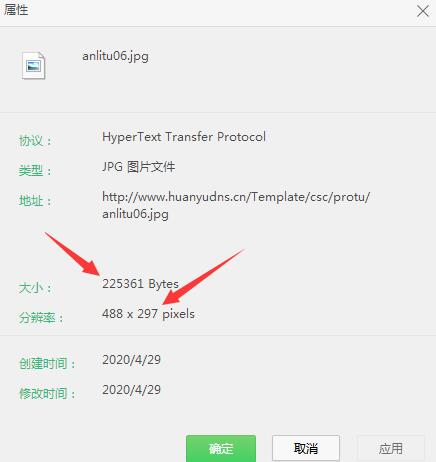
1.首先打開網(wǎng)頁,通過鼠標右擊圖片,可以查看圖片屬性,看到圖片大小,重新上傳或者同類產品圖片,就按這個標準處理圖片即可


2.如何通過Photoshop處理手機或者相機上圖片,符合網(wǎng)站圖片規(guī)格,咱們就按上圖為例
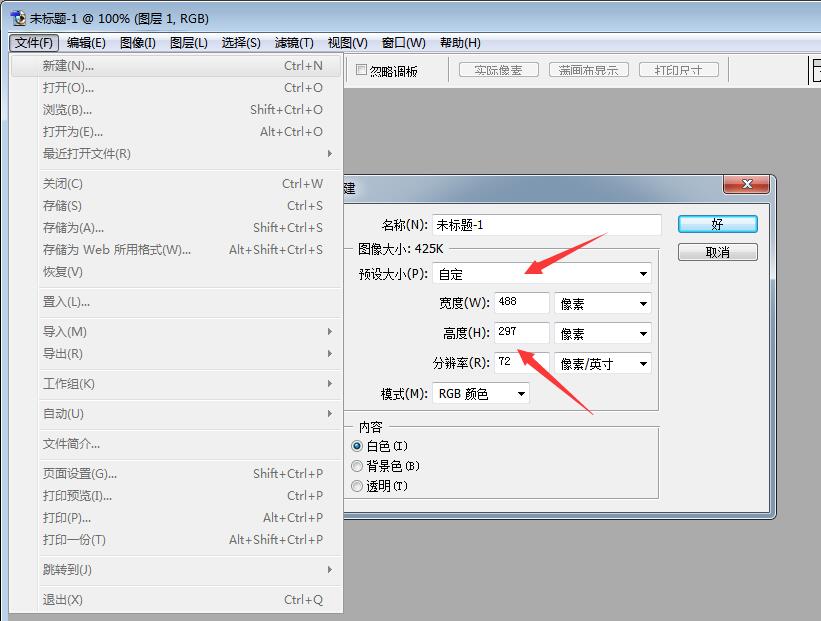
打開PS軟件,新建輸入圖片寬度和高度,分辨率72即可,網(wǎng)上不用分辨率太高會影響速度

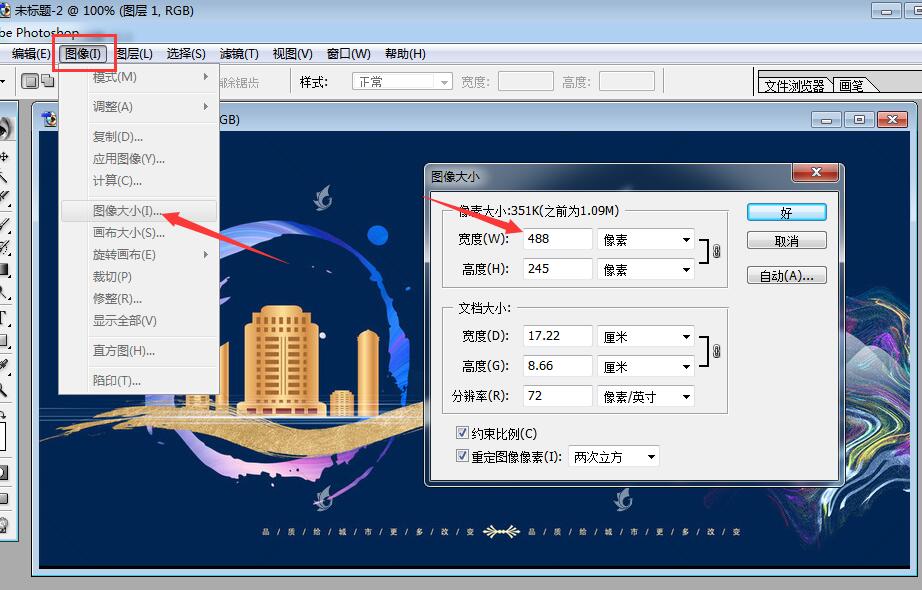
把手機或者相機的圖片調到PS軟件中,一般相機打開圖片非常大,都有3M左右,在PS菜單-圖像-圖像大小-設置圖像寬度,高度成比例壓縮,可以手工適當調整,分辨率為72

把這個圖片可以拖拽到上面新建站的文件中,成比例壓縮到合適大小,再到菜單-文件--保存為web格式,因為web格式是最適合網(wǎng)站訪問,會自動按網(wǎng)頁格式壓縮圖片到合適的大小
3.保存好圖片上傳到指定的網(wǎng)站上,即美觀又不失真,訪問速度還極快。
為您推薦
-
如何制作公司網(wǎng)頁 需要做哪些步驟呢 2022-04-10
-
公司官網(wǎng)建設應該準備些什么資料? 2022-04-10
-
企業(yè)建設營銷型網(wǎng)站的趨勢 2022-04-10
-
教育網(wǎng)站建設時有哪些事項需要注意 2022-04-10
-
網(wǎng)站建設提高用戶體驗的六大技巧 2022-04-10






