網(wǎng)頁圖片正確的儲(chǔ)存格式
閱讀 ?·? 發(fā)布日期 2018-10-07 09:03 ?·? admin一個(gè)網(wǎng)站訪問速度過慢有9個(gè)原因,網(wǎng)絡(luò)帶寬較小、DNS解析時(shí)間過慢、機(jī)器的配置、大量數(shù)據(jù)庫操作、用很多javascript、網(wǎng)頁內(nèi)容的大小、過多引用了其他網(wǎng)站的內(nèi)容、還有頁面上用大圖片和FLASH。這9個(gè)里今天我們就來著重講一下圖片大小的問題,因?yàn)檫@個(gè)問題最容易解決同時(shí)也最容易犯,接下來就教大家如何正確處理規(guī)范的網(wǎng)頁圖片,讓你的圖片在網(wǎng)站上打開不影響網(wǎng)站速度。
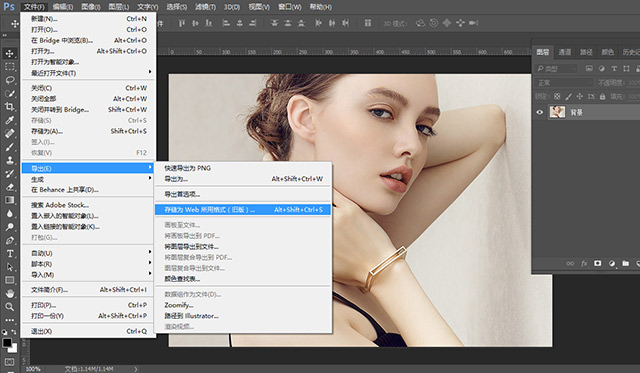
1、photoshop輸出圖片
用photoshop輸出web所用格式,選擇你的圖片格式,如果僅是圖片那么儲(chǔ)存為JPEG格式,品質(zhì)調(diào)至70,然后保存輸出即可。


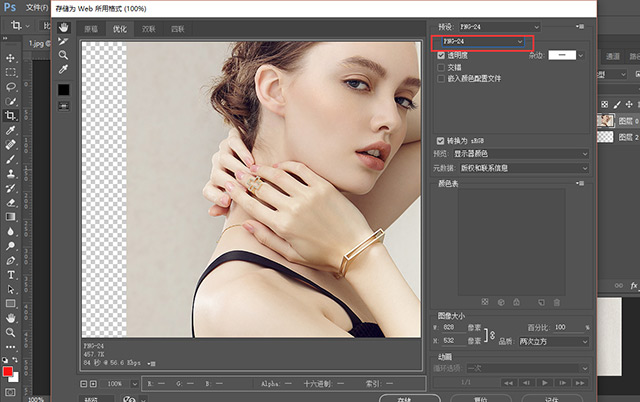
如果圖片帶有半透明那么請(qǐng)選擇PNG-24格式,然后保存輸出即可。

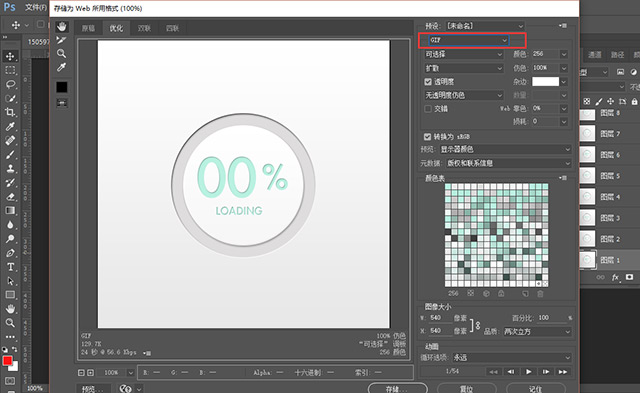
如果圖片是動(dòng)態(tài)的那么請(qǐng)選擇GIF格式,然后保存輸出即可。


2、批量圖片處理
如果你有一批格式正確、尺寸也正確的圖片,只是圖片大小有點(diǎn)過大,那么在此推薦一個(gè)可以在線批量壓縮圖片的網(wǎng)站給大家,壓縮網(wǎng)址:https://tinypng.com/ 在下載按鈕上批量上傳再批量下載下來即可。
為您推薦
-
如何制作公司網(wǎng)頁 需要做哪些步驟呢 2022-04-10
-
公司官網(wǎng)建設(shè)應(yīng)該準(zhǔn)備些什么資料? 2022-04-10
-
企業(yè)建設(shè)營銷型網(wǎng)站的趨勢(shì) 2022-04-10
-
教育網(wǎng)站建設(shè)時(shí)有哪些事項(xiàng)需要注意 2022-04-10
-
網(wǎng)站建設(shè)提高用戶體驗(yàn)的六大技巧 2022-04-10






