織夢(mèng)文章列表頁(yè)每隔5行加一條橫線
閱讀 ?·? 發(fā)布日期 2018-10-07 09:26 ?·? admin
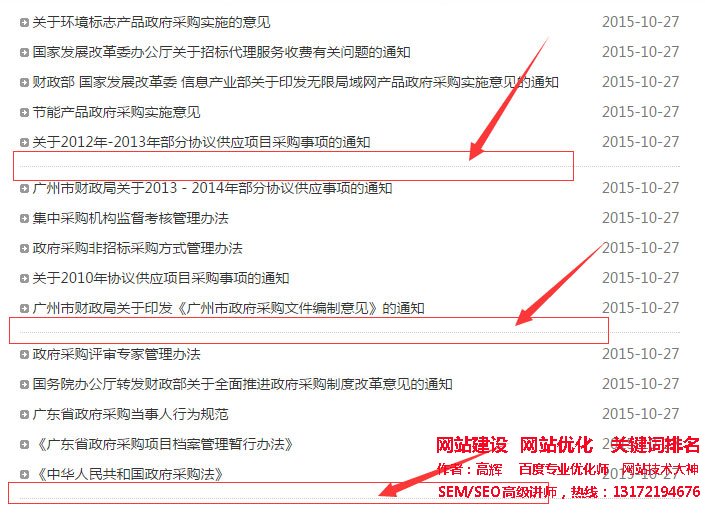
經(jīng)常在做織夢(mèng)模版中發(fā)下有些模版的文章列表頁(yè)是這樣的格式,每隔五行就加了一條橫線,下面AB模版網(wǎng)就詳細(xì)說(shuō)一下如何實(shí)現(xiàn):
我們先還是正常的調(diào)用列表頁(yè)文章,具體如下:
{dede:list pagesize='20'}
<li><span class="right">[field:pubdate function='strftime("%Y-%m-%d",@me)'/] </span><a href="[field:arcurl/]">[field:title/]</a></li>
{/dede:list}
然后我們?cè)诮Y(jié)尾{/dede:list}前面加上我們的橫向:[field:global name=autoindex runphp="yes"](@me % 5 == 0)?@me="<li class=\"curr\"></li>":@me="";[/field:global]
加上后如下:
然后我們?cè)诮Y(jié)尾{/dede:list}前面加上我們的橫向:[field:global name=autoindex runphp="yes"](@me % 5 == 0)?@me="<li class=\"curr\"></li>":@me="";[/field:global]
加上后如下:
{dede:list pagesize='20'}
<li><span class="right">[field:pubdate function='strftime("%Y-%m-%d",@me)'/] </span><a href="[field:arcurl/]">[field:title/]</a></li>
[field:global name=autoindex runphp="yes"](@me % 5 == 0)?@me="<li class=\"curr\"></li>":@me="";[/field:global]
{/dede:list}
最終的代碼是這樣的
最終的代碼是這樣的
<li><a href="">部分協(xié)議供應(yīng)項(xiàng)通知</a></li>
<li><a href="">部分協(xié)議供應(yīng)項(xiàng)通知</a></li>
<li><a href="">部分協(xié)議供應(yīng)項(xiàng)通知</a></li>
<li><a href="">部分協(xié)議供應(yīng)項(xiàng)通知</a></li>
<li><a href="">部分協(xié)議供應(yīng)項(xiàng)通知</a></li>
<li class='curr'><li>
為您推薦
-
潛水用品網(wǎng)站建設(shè)_網(wǎng)頁(yè)定制制作與開(kāi) 2019-12-28
-
運(yùn)動(dòng)用品網(wǎng)站建設(shè)_網(wǎng)頁(yè)定制制作與開(kāi) 2019-12-28
-
健身器材網(wǎng)站建設(shè)_網(wǎng)頁(yè)定制制作與開(kāi) 2019-12-28
-
戶外裝備網(wǎng)站建設(shè)_網(wǎng)頁(yè)定制制作與開(kāi) 2019-12-28
-
球類體育網(wǎng)站建設(shè)_網(wǎng)頁(yè)定制制作與開(kāi) 2019-12-28


