小程序如何配置適配規則?小程序適配的基本原則
閱讀 ?·? 發布日期 2022-10-22 13:58 ?·? admin
網站建設★網站設計★網站制作★網頁設計-599元全包;企業網絡推廣☆網站優化☆seo☆關鍵詞排名☆百度快照-2200元全年展示;做網站優化排名-網站建設公司?13172194676,在介紹適配規范的文章中我們提到,保持H5 url與web化路徑的樣式盡可能一致,可以讓搜索更好地識別規則、生效規則。現在,我們就來重點來看一下“樣式一致性”要求。
1、適配規則概況
總體來看,小程序適配的基本原則遵循移動適配原則,開發者可以參考移動適配的相關介紹。小程序適配的不同之處在于,它沒有移動適配中提到的同主域限制。
另外,需要說明的是,百度搜索會綜合資源、性能等要素的考量,并不百分之百按照開發者提交的適配規則進行數據生效。
2、示例規則解讀
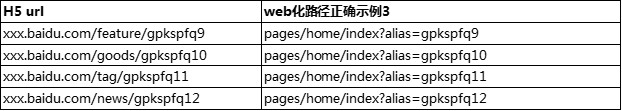
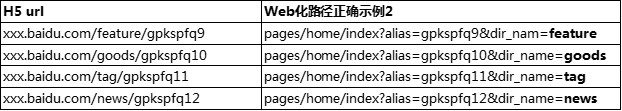
比如下表首列所示,H5站點xxx.baidu.com下存在feature、goods、tag、news這四種路徑,開發者配置規則時,應盡量使適配后web化路徑與H5資源路徑保持一致,這樣才能保證適配順利生效。
2.1 錯誤示例

開發者對每一個H5目錄都構造了不同的web化路徑,本意是按照不同的目錄提交不同適配規則。但在當前適配環節,存在web化路徑與H5資源路徑適配不一致的情況,如1組與2組,兩個H5 url中feature和goods為同級路徑,但是web化url中feature和goods非同級路徑;再比如1組與3組,兩個H5資源url中feature和tag為同級路徑,web化url中feature和tag雖然也是同級路徑,但是路徑不同。這些情況都可能導致適配不能正常生效。
2.2 正確示例
接下來介紹3種合理的規則配置方法。

(1)正確示例1中,適配后的web化路徑都統一了,并在路徑里保留了H5路徑關鍵詞,這樣能夠很好地保證目錄聚類成統一規則:pages/home/${1}/index?alias=$2 。

(2)正確示例2中,適配后的web化路徑也是統一的,同時把適配前的H5路徑關鍵詞保留成參數,也相當于前后統一:pages/home/index?alias=$2&dir_name=$1 。

(3)正確示例3中,適配后的web化路徑同樣是統一的,只是把H5路徑的關鍵詞刪掉了,統一為:pages/home/index?alias=$2 。這樣設置也是可行的,前提是路徑關鍵詞無意義,適配后只需要alias參數就能區分不同資源。
以上示例是對“樣式一致性”的詳細解讀,希望能幫助開發者理解適配規則的相關問題,合理配置規則,更好更快生效。
為您推薦
-
小程序如何配置適配規則?小程序適 2022-10-22
-
SEO優化中代碼的使用要點以及對網站 2022-10-22
-
搜索引擎更新動態是每個SEOer需關注的 2022-10-22
-
wordpress卻換nginx服務器的配置設置 2022-10-22
-
整站優化與關鍵詞本身優化的區別差 2022-10-22
熱門標簽
網站建設? ? ? ??網站設計?? ? ? ?網站制作 ? ? ??? 網站建設公司? ? ? ? ?網站設計公司? ? ? 網站制作公司? ? ? ? ?企業網站建設? ? ? ?網站推廣? ? ? 網絡推廣? ? ?網站優化?? ? 網站優化公司? ? ? ?seo優化? ? ? ?域名? ? ? ?網站備案? ? ? 網站模板- 上一篇:SEO優化中代碼的使用要點以及對網站的影響
- 下一篇:沒有了